En guide til automatisk generering af alt-tekst
Alt-tekst, også kaldet alt-tags eller alt-beskrivelser, er en vigtig komponent for webtilgængelighed og søgemaskineoptimering. Den giver essentielle beskrivelser af billeder, så synshæmmede brugere, der er afhængige af skærmlæsere, kan navigere og forstå dit websted. Derudover forbedrer alt-tekst dit websteds SEO ved at hjælpe søgemaskiner med at forstå indholdet og konteksten af dine billeder, hvilket fører til bedre indeksering og forbedrede søgeresultater. På trods af dens kritiske betydning kan manuel tilføjelse af alt-tekst være arbejdskrævende, tidskrævende og udsat for menneskelige fejl.
Kunstig intelligens tilbyder en kraftfuld løsning til at automatisere oprettelsen af alt-tekst. Ved at integrere generativ AI med dit Webflow CMS kan du sikre, at hvert billede ledsages af præcis og beskrivende alt-tekst, hvilket eliminerer behovet for manuel indsats og reducerer risikoen for fejl. Her er hvordan du kan udnytte det.
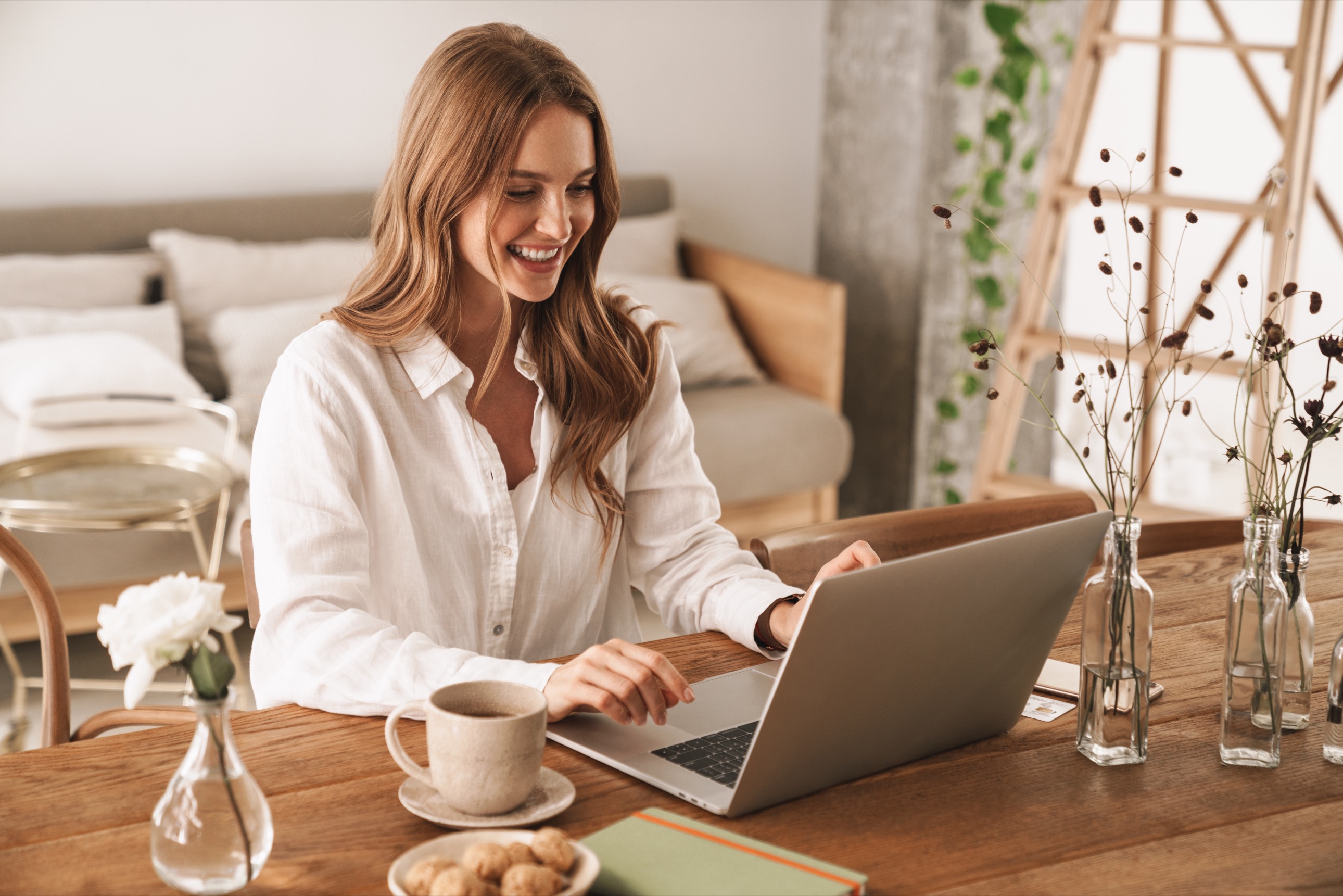
Her er et eksempel på et billede og den alt-tekst, der genereres ved hjælp af den proces, vi vil beskrive:
En kvinde, der smiler og bruger en bærbar computer ved et træbord i et hyggeligt rum, omgivet af en kaffekop, småkager, bøger og et behageligt siddeområde. Naturligt lys fylder rummet og skaber en afslappet og indbydende atmosfære.

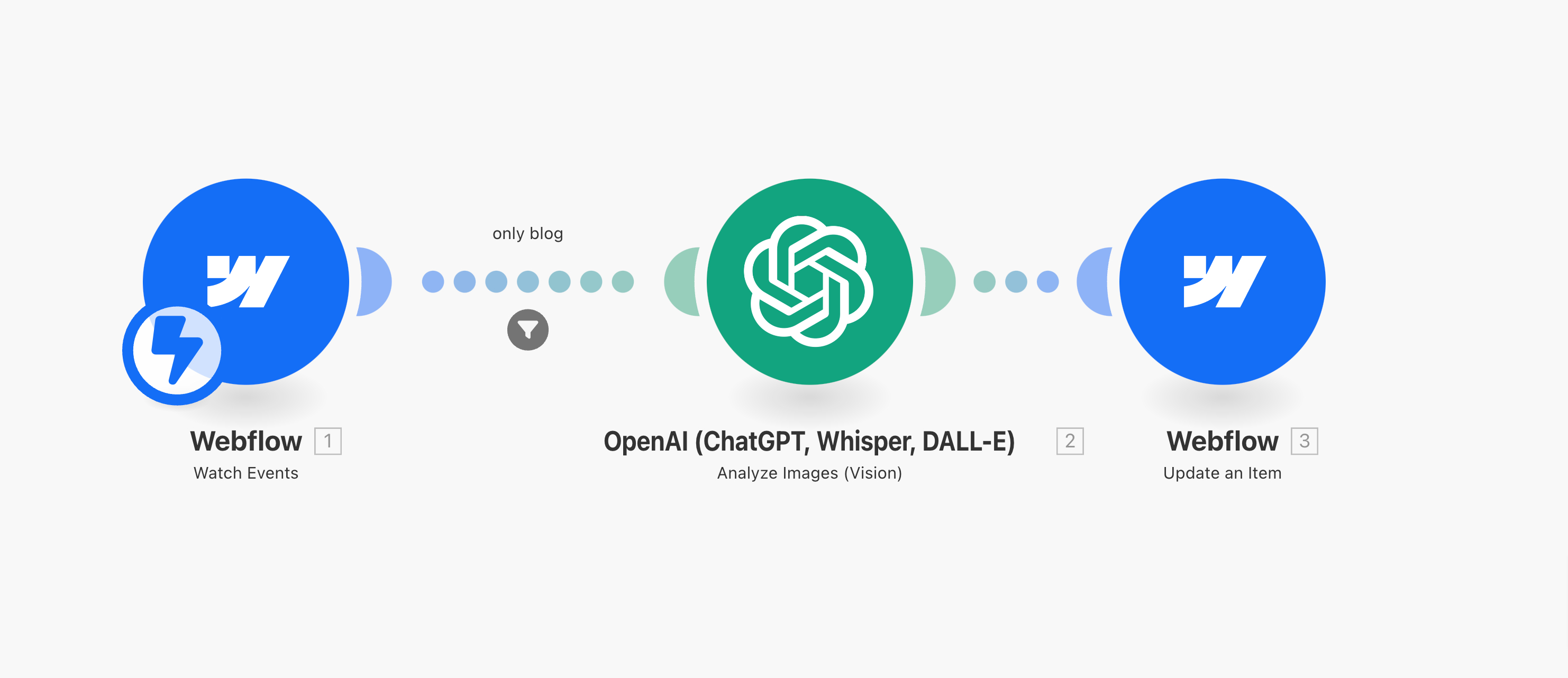
Nu vil vi guide dig gennem processen med at opsætte en automatisering, der genererer alt-tekst til dine Webflow CMS-billeder, når du opretter et nyt CMS-element.
Trin 1: Opret et scenarie i Make
For at komme i gang skal du oprette et scenarie i Make.com. Sådan gør du:
1 - Tilmeld dig Make.com: Opret et nyt scenarie i din Make-konto.
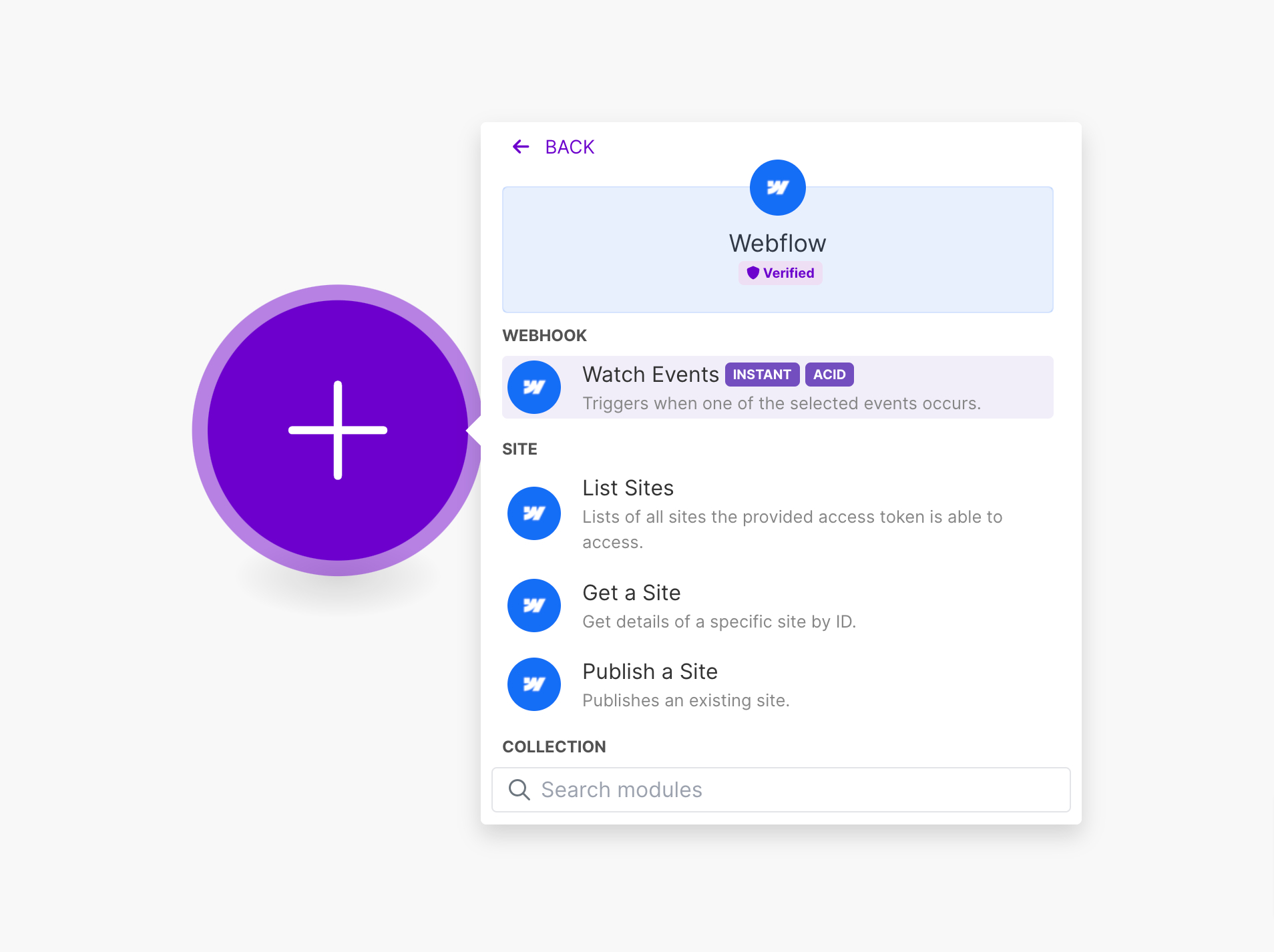
2 - Opret en Webflow-trigger: I dette tilfælde vil vi bruge "Webflow: Watch events" som trigger. Søg efter Webflow i søgefeltet, klik på det og vælg "Watch Events". Dette betyder, at den vil udløses, når der sker noget i vores Webflow-projekt.

3 - Autoriser appen: Hvis det er første gang, du opretter en forbindelse med Webflow, vil den bede dig om at oprette en ny forbindelse, hvor du skal give Make adgang til dit projekt, og derefter gemme.
Nu har vi vores første trin i vores Make-opsætning.
Trin 2: Opsæt OpenAI-modul og opret forbindelse
Lad os nu oprette en forbindelse til OpenAI.
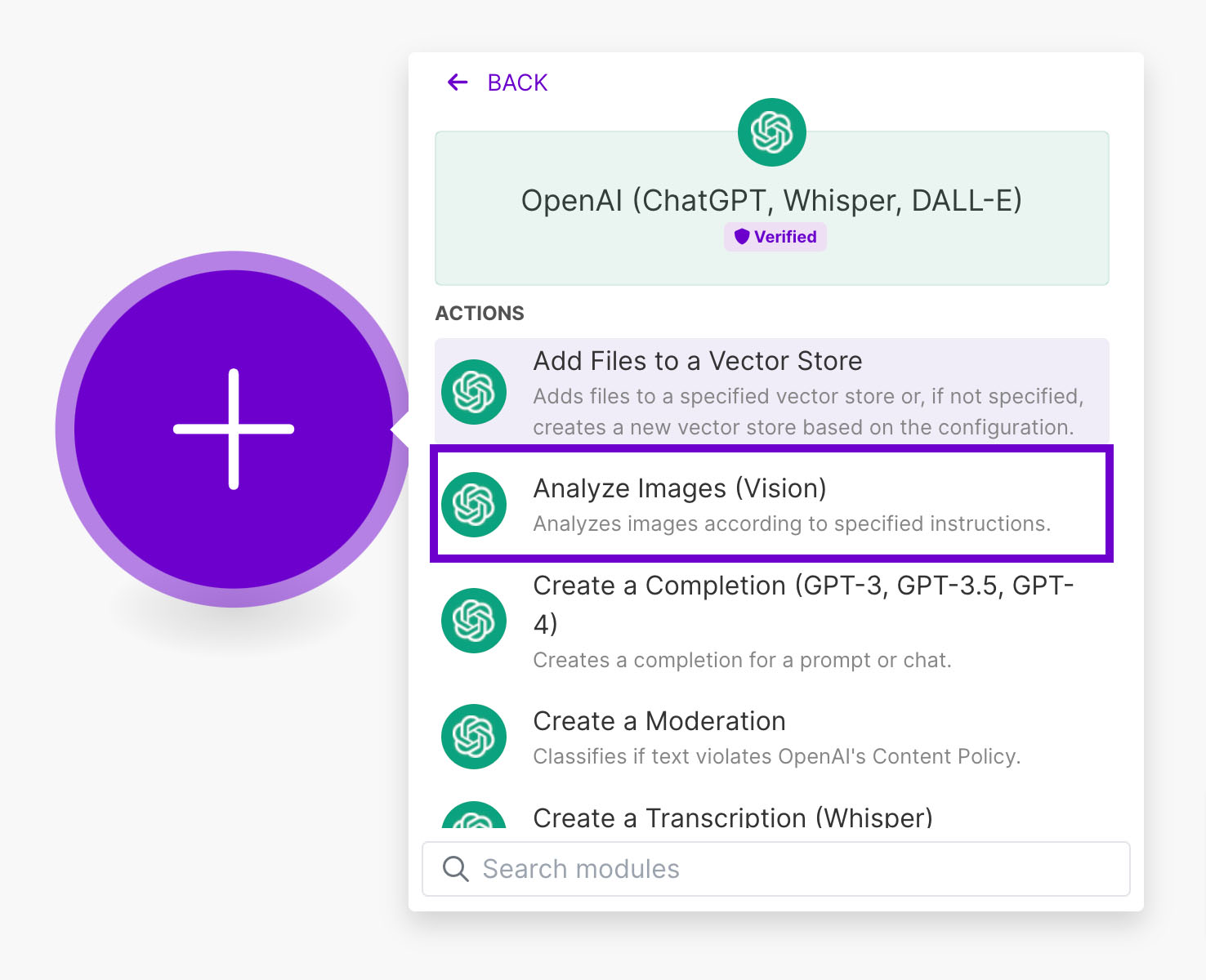
1 - Tilføj et nyt modul: I dit Make-scenarie skal du tilføje et nyt modul og vælge OpenAI: Analyze Images (Vision) action.

2 - Opret forbindelse: Du skal godkende din forbindelse med OpenAI. Klik på "Create a connection" for at oprette en ny forbindelse.
3 - API-nøgle: Navngiv din forbindelse og indtast din OpenAI API-nøgle. Hvis du ikke har en API-nøgle, kan du generere en i dine OpenAI-kontoindstillinger under "API keys". Sørg for, at du har nogle midler på din OpenAI-konto til at dække brugsomkostningerne.
4 - Gem forbindelse: Indsæt API-nøglen i Make.com og klik på gem.
Efter at forbindelsen er blevet godkendt, fortsæt med følgende trin:
5 - Tilføj en prompt: Opret en prompt til generering af alt-tekst. Dette kunne for eksempel være: "Lav en alternativ tekst, der beskriver indholdet af billedet. Maks. 250 tegn. Svaret skal kun indeholde beskrivelsen."
6 - Tilføj billed-URL: I OpenAI-modulet skal du angive URL'en for billedet fra Webflow CMS. Du kan hente dette fra feltdataene, som Webflow-modulet leverer.
7 - Vælg model: Vælg modellen til generering af alt-teksten. Vi bruger gpt-4-turbo.
8 - Indstil tokens: Sæt maksimale tokens til 300, hvilket normalt er tilstrækkeligt til en kortfattet beskrivelse.

Trin 3: Gem dataene i Webflow
Nu vil vi tilføje de data, der genereres af OpenAI, i Webflow.
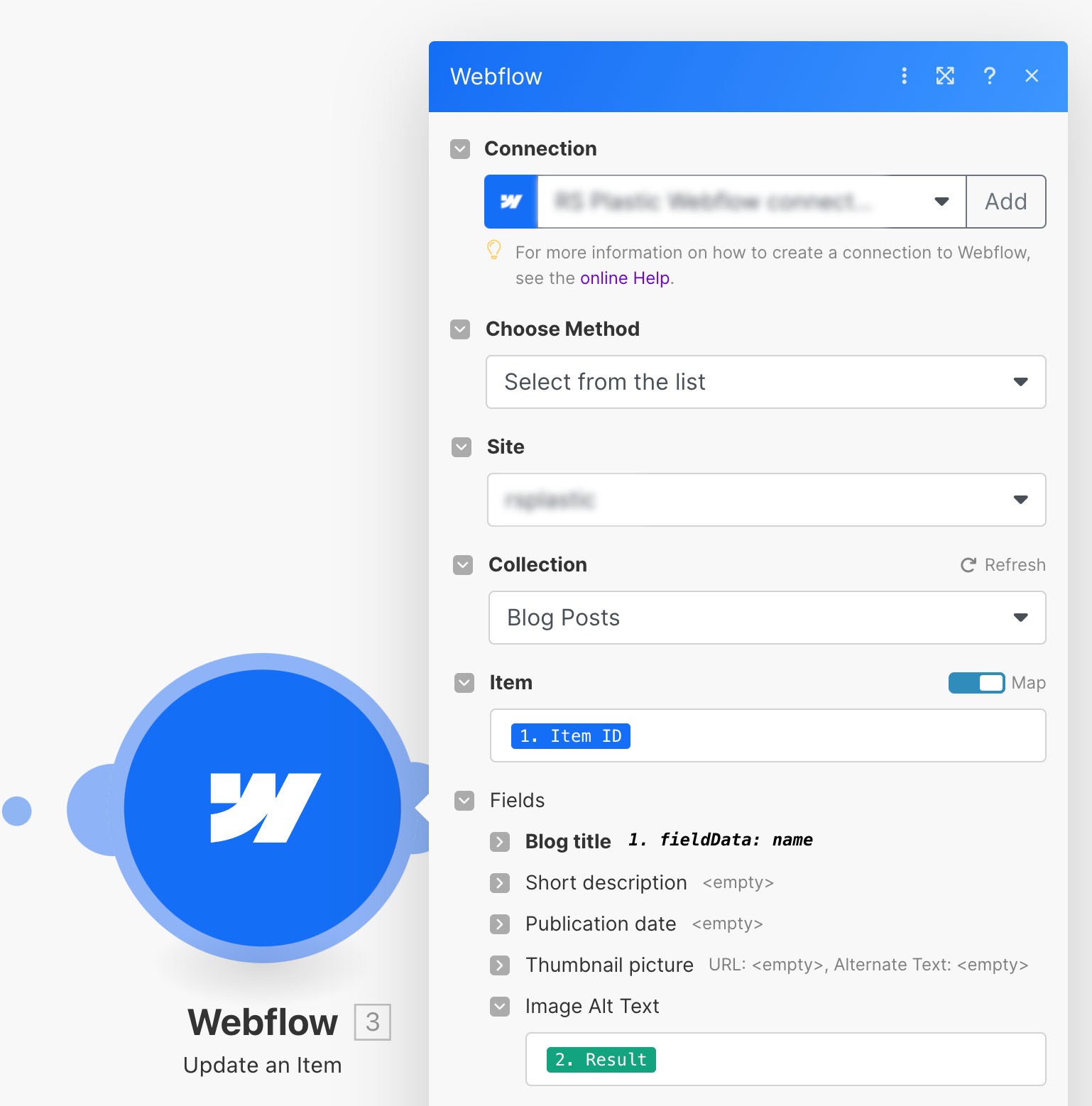
1 - Opret et Webflow-modul: Opret et andet Webflow-modul og vælg "Update an Item". Du skal måske godkende forbindelsen med Make igen, da den nu ønsker at ændre CMS-dataene.
2 - Vælg samlingen: Vælg den samling, du vil ændre.
3 - Tilføjelse af alt-tekst: Vælg det felt, hvor du vil tilføje den alt-tekst, der genereres fra OpenAI-modulet (Result), og gem.

Trin 4: Test af scenarie
Nu har vi færdiggjort oprettelsen af vores scenarie, og det er tid til at teste det.
1 - Kør én gang: Klik på knappen "Run Once" i Make for at teste scenariet.
2 - Opret et nyt CMS-element: I Webflow skal du oprette et nyt element i den samling, der er forbundet til dit Make-scenarie.
3 - Overvåg processen: Kontroller, om Make modtager det nye element, behandler billedet gennem OpenAI og opdaterer Webflow CMS med den genererede alt-tekst.

Når scenariet er blevet testet med succes, aktiver det ved at slå kontakten under "Run once" til. Juster scenariet efter behov, for eksempel ved at oprette ekstra filtre.
Konklusion
Oprettelse af automatisk alt-tekst til Webflow CMS-billeder ved hjælp af OpenAI og Make forbedrer ikke kun dit websteds tilgængelighed, men strømliner og forenkler også din indholdsskabelsesproces. Hos Kvalifik kan vi hjælpe dig med at udnytte Webflow og generativ AI. Gå til vores Webflow- eller AI-løsningssider og book et gratis opkald for at lære mere.



.png)